1. npm
: Node Package Manager의 약자로 자바스크립트 프로그래머들이 미리 작성해둔 코드들이 공개되어있는 서버입니다.
- npm에는 100만개가 넘는 패키지가 등록되어 있습니다.
- 대부분 오픈소스여서 노드를 사용해 웹개발 시 많은 도움이 됩니다.
- npm에 업로드된 노드 모듈을 패키지라고 부릅니다.
| // 잠깐 정리 - Module Module (모듈) : 특정한 기능을 수행하는 함수나 변수들의 집합 특징 1) 독립성 2) 조합 가능 3) 재사용성 장점 - 편리함. 단점 - 다량 사용 시 구조파악이 어려워짐. |
2. 패키지 관리하기
서비스에 필요한 패키지를 추가하다보면 어느 새 관리하기 어려울 만큼 그 수가 많아지고 의존관계가 얽히게 됩니다. 그리고 버전에 따라 작동이 안될수도 있기에 이에 대한 버전관리도 요구됩니다. 이 때 사용하는 게 package.json파일입니다.
package.json파일은 설치한 패키지의 버전을 관리하는 파일로 노드 프로젝트를 시작하기 전에는 폴더 내부에 package.json파일을 반드시 만들고 시작해야합니다.
2.1. package.json만들기
1) visual studio code를 먼저 켠다.
2) package.json을 만들 파일로 cd와 cd..을 사용해 패스를 설정해주세요.
// cd root1/root1.1/root1.1.3 이런 식으로 입력하시면 원하는 패스로 빠르게 이동할 수 있습니다.
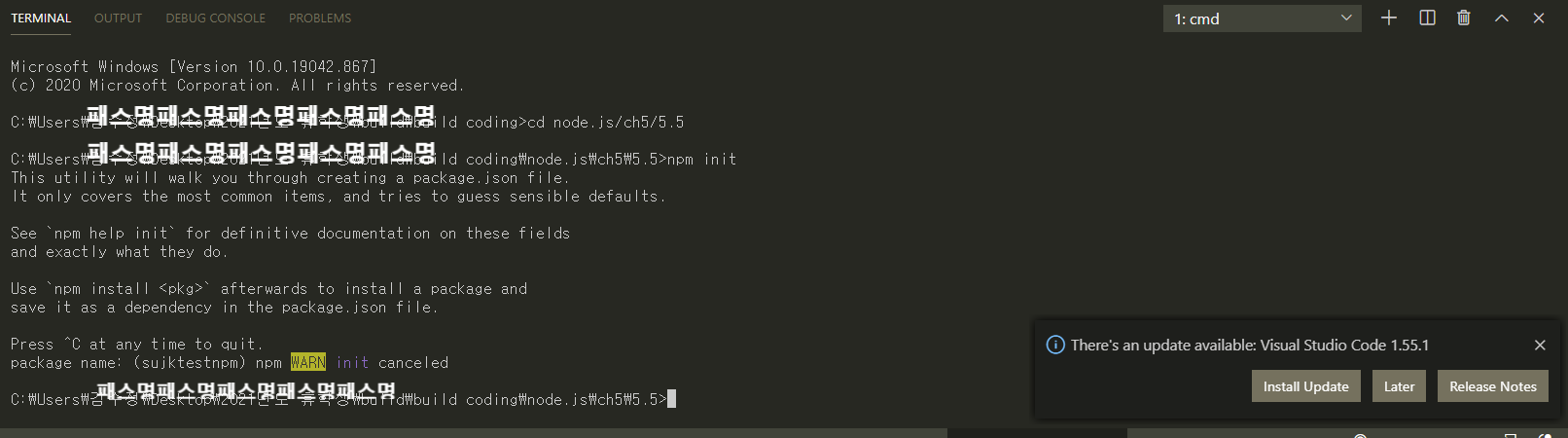
3) 콘솔창에 $npm init을 입력해주세요.
이때 터미널은 cmd 여야 합니다.

4) package.json에 들어갈 기본 내용을 차례대로 입력합니다.
package name : 프로젝트 이름
version : 프로젝트 버전
description : 프로젝트 설명
entry point : 자바스크립트 실행 파일의 진입점 (따로 설정x시 index.js를 입력해주세요.)
test command : 코드를 테스트할떄 입력한 명령어 (따로 설정 x시 엔터로 넘어가주세요.)
git repository : 코드를 저장해둔 깃 저장소 주소 (따로 설정 x시 엔터로 넘어가주세요.)
keywords : npm공식 홈페이지에서 패키지를 쉽게 찾을 수 있게해주는 키워드 (따로 설정 x시 엔터로 넘어가주세요.)
author : 작성자인 본인의 이름
license : 라이선스를 넣어주시면 되는데 기본적으론 사용한 패키지와 라이선스만 밝히면 자유롭게 사용할 수 있는 ISC가 입력되기에 엔터키를 눌러 넘어가주시면 됩니다!
5) 작성한 내용이 맞는지 확인해보시고 맞다면 yes를 입력해주세요.

6) 완성
위의 내용을 따라 완료하시면 아래와 같이 작성한 내용을 가진 package.json이 생성됩니다!

2.2. 패키지 설치하기
1) 패키지 설치
패키지를 설치할 때에는 아래와 같이 입력하여 사용합니다.
npm install 패키지명
express라는 패키지를 사용하신다면 npm install express 를 cmd인 터미널에 입력해주시면 됩니다.
2) 패키지 복수 설치
여러개를 설치하고 싶으시다면 다음과 같이 띄어쓰기를 이용하여 입력해주시면 됩니다.
npm install 패키지명 패키지명 패키지명 ...
morgan, cookie-parser, express-session의 패키지를 한번에 설치하고 싶으시다면 npm install morgan cookie-parser express-session라고 입력해주세요.
3) 여러 옵션
- --save
-> npm install에 --save 옵션을 붙일 경우 dependencies에 패키지 이름을 추가할 수 있습니다. 하지만 node@5부터는 기본값이기에 따로 붙일 필요 없습니다.
- --save-dev
-> npm install에 --save-dev 옵션을 붙일 경우 개발용 패키지를 설치할 수 있습니다.
-> npm install --save-dev는 npm i -D로 줄여 쓸 수 있습니다.
- --global
-> npm install에 --global 옵션을 붙일 경우 패키지를 현재 폴더의 node_modules에 설치하는 게 아닌 npm이 설치되어있는 폴더에 설치합니다. npm이 설치된 곳은 윈도우의 경우 C:\users\사용자명\AppData\Roaming\npm입니다.
-> 전역설치 시 주의해야할 점은 이곳에서 전역설치를 하는 것은 해당 패키지를 모든 곳에서 사용하기 위해 사용하기보단 명령어로 사용하기 위해 사용합니다. 그리고 package.json에 기록되지 않습니다.
-> 만약 전역설치가 필요하면서 package.json에 기록하고 싶으시다면 npm install ... 대신 npx install ..을 사용하시면 됩니다. npx를 사용하면 전역설치한 효과를 얻으면서도 package.json에 기록도 가능합니다.
-> npm install --global은 npm i -g로 줄여 쓸 수 있습니다.
3. 패키지 배포하기
3.1. npm publish
패키지를 npm에 배포할 떄에는 npm publish 라는 명령어를 사용합니다.
이 때 유의해야할 점을 정리하면 다음과 같습니다.
1) package.json의 main부분의 파일명과 자바스크립트의 파일명이 일치해야합니다.
-> npm이 패키지의 진입점을 알게하기 위함.
2) npm은 패키지명이 겹치는 것을 허용하지 않습니다.
-> 이미 있는 이름의 경우 code E404 에러가 발생합니다.
-> 작성한 파일 명이 겹친다면 package.json의 name을 겹치지 않게 바꿉니다.
3) 배포 전에 개인정보가 담겨있지 않도록 해야합니다.
-> 서비스의 비밀키를 넣어둔 경우 과금 유발 등 문제가 생길 수 있습니다.
3.2. npm unpublish
패키지를 삭제할 때는 npm unpublish 패키지명 --force 를 사용합니다. 이때 주의해야할 점음 72시간이 지나면 배포한 패키지를 삭제할 수 없습니다. 테스트로 패키지를 만드셨을 경우 72시간 내에 삭제해주셔야 합니다!
4. 유용한 npm 명령어 정리
4.1. npm 버전 관리
- npm outdated
: 업데이트 가능한 패키지를 확인
-> 설치한 패키지의 현재 버전(current), 요구되는 버전(wanted), 최신버전(latest), 위치(location)이 출력됩니다.
- npm install 패키지명 / npm uninstall 패키지명
: 해당 패키지명을 가진 패키지를 설치/제거
- npm version 버전
: package.json의 버전을 올립니다.
-> 예를 들어 버전이 1.1.4인 패키지에서 npm version major를 입력하면 2.0.0이 됩니다.
- npm deprecate 패키지명 버전 경고메시지문구
: 해당 버전의 해당 패키지를 설치할 시 해당 경고 메시지를 띄움
-> 자신의 패키지에만 사용 가능
-> 배포 후 버그 발견하여 수정했을 경우 해당 명령어를 통해 해당 버전의 문제를 알릴 수 있다.
- npm search 검색어
: 해당 검색어를 가진 패키지를 검색
-> https://npmjs.com을 을 참고하는게 더 편하다.
- npm info 패키지명
: 해당 패키지명을 가진 패키지의 세부정보를 확인
-> 의존관계, 설치가능 버전 정보, 작성자 등의 정보가 출력됩니다.
4.2. npm 사용자 관리
- npm adduser
: npm 로그인
-> npm 페이지에서 회원가입한 정보(username, email, password)를 통해 로그인합니다.
- npm whoami
: 로그인한 사용자 확인
- npm logout
: 사용자 로그아웃
그외의 필요한 명령어가 있으시면 npm의 공식문서인 https://docs.npmjs.com/의 의 CLI Commands에서 확인합시다!!
여기까지 npm에 대해 다뤄보았습니다.
'Framework & Library > node.js' 카테고리의 다른 글
| [Node.js] 서버로서의 노드 장단점 (0) | 2021.03.30 |
|---|---|
| [Node.js] Node.js를 위한 기본 개념 (서버, 클라이언트, 런타임, 이벤트, 동기/비동기, 블록킹/논블록킹, 프로세스/스레드) (0) | 2021.03.23 |